Сайт-визитка на WordPress.
WordPress - достаточно распространенная CMS, пригодная для создания разнообразных сайтов. Хотя основной функцией Вордпресс и является блогинг, но на нем можно создавать не только блоги.
Рассмотрим Wordpress как движок для сайта визитки.
Общие вопросы не буду затрагивать. Скажу лишь кратко, что предварительно Вам будет нужно сделать следующее:
- зарегистрировать домен
- зарегистрироваться на хостинге с поддержкой PHP и MySQL.
- В панели управления регистратора доменов прописать DNS сервиры хостинга.
- В панели управления хостингом создать папку для домена, если она не создана во время регистрации.
Далее следует установить WordPress в эту папку. Процедура установки системы интуитивно понятна. Стоит лишь отметить, что база данных создается через панель управления хостингом.
Настоятельно рекомендую использовать русскую сборку WordPress (ссылка). Это избавит вас от некоторых лишних проблем по руссификации.
Далее нам потребуются некоторые дополнительные плагины.
Вот список:
MaxSite Russian Date - Русские даты страниц и записей на вашем сайте.
RusToLat - Транслитерация русских символов URL в английские. Позволяет генерировать корректные латинские URL из русскоязычных заголовков (или Вам придется делать это вручную).
SEO Title Tag — позволяет вводить произвольный тег title для страницы. Очень полезно для поисковой оптимизации.
Category Order — произвольная сортировка категорий в меню.
SI CAPTCHA Anti-Spam — добавляет картинку с кривыми буквами и цифрами в форму отправки комментариев, регистрации и пр.: возможно, Вам пригодится, если на вашем сайте-визитке будет такой расширенный функционал.
Revision Control — позволяет контролировать количество ревизий для записей и страниц (уменьшается объем БД, увеличивается быстродействие).
Lightbox 2 — красивый эффект для картинок: если Вы кликаете по картинке мышью, то картинка увеличивается, всплывая над страницей.
Следующие плагины, возможно, излишни для простого сайта-визитки, но могут и пригодиться в будущем:
Google XML Sitemaps — XML - карта сайта, облегчает индексирование поисковыми системами больших сайтов.
Another Wordpress Meta Plugin - теги 'keywords' и 'description' для страниц сайта; как бы нужен для поисковой оптимизации. Но сейчас наличие этих тегов скорее будет признаком спамности сайта.
CodeStyling LocalizationCodeStyling Localization — возможно, пригодится для работы с переводами шаблонов, плагинов.
Активируем плагины
MaxSite Russian Date
RusToLat
SEO Title Tag
Revision Control
Прочие по желанию.
Плагины Revision Control , SEO Title Tag - нуждаются в настройке.
Прежде чем выбирать тему оформления и настраивать сайт, я предпочитаю создать несколько страниц. Для начала создайте главную страницу с описанием вашей компании и страницу контактов.

Затем в панели управления идем в Параметры-> Чтение (или .../wp-admin/options-reading.php)
В пункте «На главной странице отображать» ставим галку в «Статическую страницу» и выбираем свою главную страницу.
Внизу страницы — Сохранить изменения.
Идем в :
Параметры — Общие
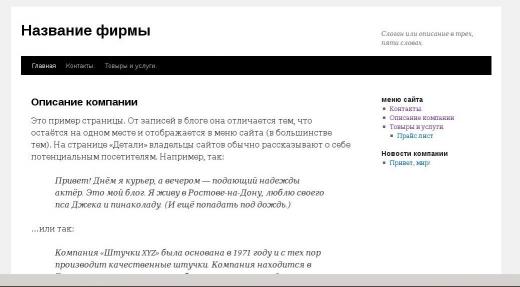
Заголовок сайта — Название фирмы
Краткое описание — слоган или описание в трех, пяти словах.
Внизу страницы — Сохранить изменения.
идем в Параметры-> Обсуждение
Разрешить оповещения с других блогов (уведомления и обратные ссылки) — убрать галку
Разрешить оставлять комментарии на новые статьи - убрать галку
Пользователи должны быть зарегистрированы и авторизованы для комментирования — поставить галку
Администратор должен проверить комментарий — поставить галку.
Внизу страницы — Сохранить изменения.
Далее Параметры-> Постоянные ссылки
( Для красивых постоянных ссылок — требуется поддержка сервера. )
Выбираем произвольно. И в поле пишем: /archives/%postname%.html
Префикс для рубрик : cat
Префикс для меток : tag
Внизу страницы — Сохранить изменения.
Далее идем
Внешний вид → Темы
Активируем тему Twenty Ten
В теме по умолчанию при отображении страниц нет меню, нам это не подходит.
Далее идем
Внешний вид →Заголовок
Выбираем картинку в заголовке или загружаем свою. Можно убрать картинку совсем.
Такой строгий вид сайта, возможно, будет Вам интересен.

Далее идем
Внешний вид →Виджеты
Добавление и удаление виджетов в WordPress происходит перетаскиванием при помощи мыши.
Поиск стоит удалить, перетащив в область неактивных виджетов.
Свежие комментарии - удалить
Архивы - удалить
Рубрики — удалить
Мета — удалить.
Для виджета "Свежие записи" вводим заголовок : Новости компании, если у вас будут новости, то будете создавать записи в блоге и заголовки будут появляться в меню. Или удалить, если новостей нет.
Добавим виджет «Страницы», назовем его «Меню»
В подвал добавляем виджет «Произвольный текст или HTML-код»
Вводим текст: <a href="URL_sita/wp-admin/">Управление сайтом</a>
Где URL_sita - адрес вашего сайта. Скорее всего, вам подойдет вариант <a href="/wp-admin/"
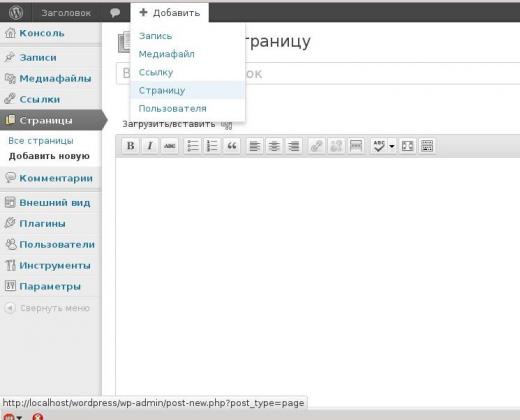
Далее создаем страницы:
Контакты.
Товары и услуги.
Прайс-лист.
Описание компании - уже есть.
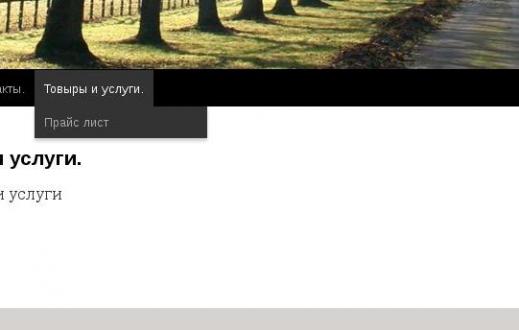
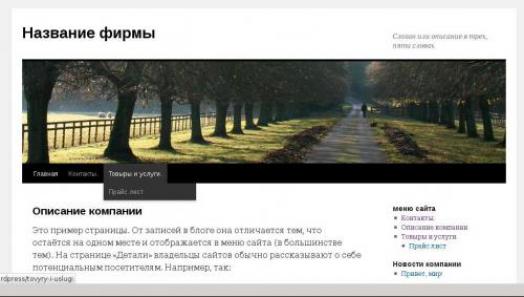
Например, для страницы Прайс-лист в качестве родительской можно указать страницу «Товары и услуги». Тогда тема WordPress создаст выпадающее меню с главным пунктом : «товары и услуги» и подчиненным пунктом «прайс лист».
Возможно, вас раздражают ссылки на WordPress.org, тогда можно удалить и их.
Идем :
Внешний вид — Редактор - Подвал
В плоле для редактирования удаляем текст:
<div id="site-generator">
<?php do_action( 'twentyten_credits' ); ?>
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyten' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentyten' ); ?>" rel="generator"><?php printf( __( 'Proudly powered by %s.', 'twentyten' ), 'WordPress' ); ?></a>
</div>
Жмем «Обновить файл» в низу.
Все, теперь у нас есть сайт-визитка на WordPress.